Create an autocomplete search experience with React InstantSearch
This is the React InstantSearch v7 documentation. React InstantSearch v7 is the latest version of React InstantSearch and the stable version of React InstantSearch Hooks.
If you were using React InstantSearch v6, you can upgrade to v7.
If you were using React InstantSearch Hooks, you can still use the React InstantSearch v7 documentation, but you should check the upgrade guide for necessary changes.
If you want to keep using React InstantSearch v6, you can find the archived documentation.
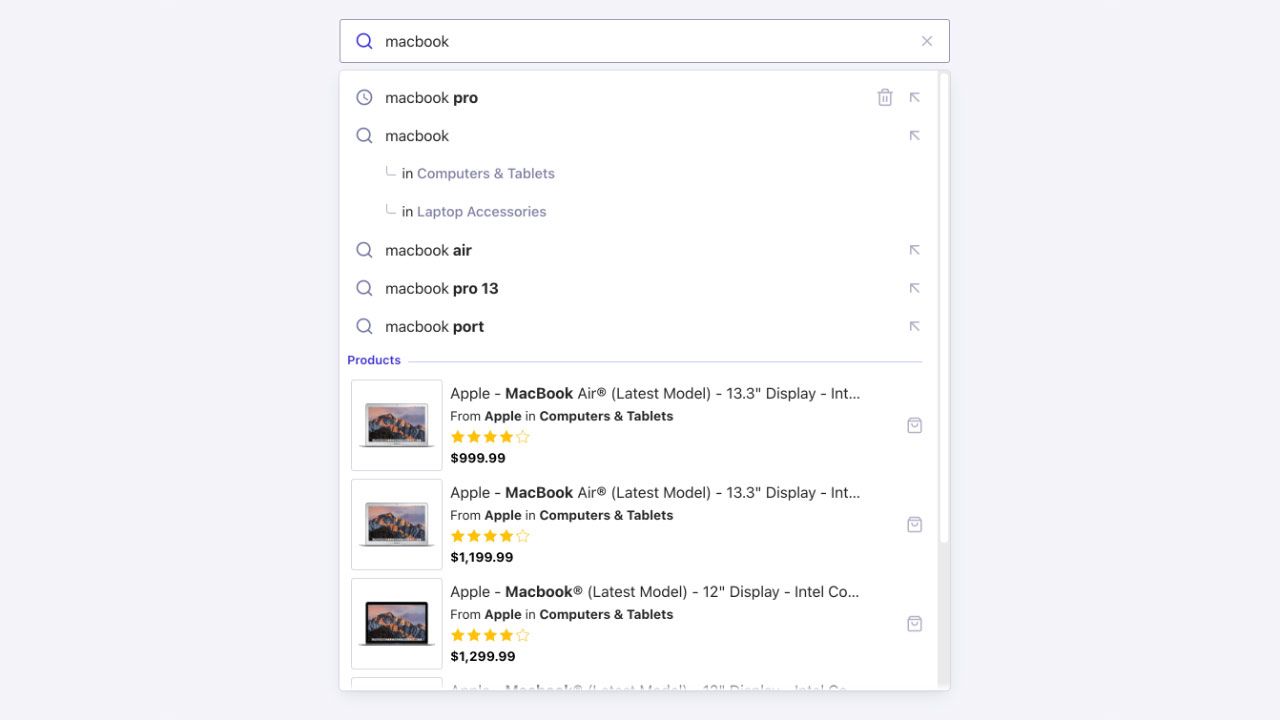
Autocomplete is a ubiquitous part of most search experiences. Search providers like Google, ecommerce sites like Amazon, and messaging apps like Slack all offer autocomplete experiences on mobile and desktop.

Algolia provides a full-featured solution to build autocomplete experiences with the Autocomplete open source library. Autocomplete is separate from InstantSearch, and lets you build an accessible, as-you-type autocomplete user interface that you can integrate anywhere on your site or app.
Autocomplete or React InstantSearch?
Autocomplete condenses a search experience into a full-featured search box available anywhere on your site. Beyond search, it lets users discover and navigate to all kinds of information. For example, you could display a static link to the checkout page before search results when the cart contains at least one item. Yet, it doesn’t have explicit UI for filters or pagination. That’s where React InstantSearch comes in. It provides a rich library of widgets to further refine your search.
Autocomplete and React InstantSearch aren’t mutually exclusive. They’re made to appear at different places in your site, and blend together in the user flow. You can also use them together in the same user interface for an even richer search experience.
Using Autocomplete with React InstantSearch
A common pattern in search is to implement a search box with an autocomplete as a first step of the search experience. Adding an autocomplete to a search page lets you enhance the search experience and create a richer, more contextual search.
You can integrate an existing or a new React InstantSearch implementation with Autocomplete to create this kind of experience.
