Add InstantSearch and Autocomplete to your search experience in just 5 minutes
A good starting point for building a comprehensive search experience is a straightforward app template. When crafting your application’s ...
Senior Product Manager

A good starting point for building a comprehensive search experience is a straightforward app template. When crafting your application’s ...
Senior Product Manager

The inviting ecommerce website template that balances bright colors with plenty of white space. The stylized fonts for the headers ...
Search and Discovery writer

Imagine an online shopping experience designed to reflect your unique consumer needs and preferences — a digital world shaped completely around ...
Senior Digital Marketing Manager, SEO

Winter is here for those in the northern hemisphere, with thoughts drifting toward cozy blankets and mulled wine. But before ...
Sr. Developer Relations Engineer

What if there were a way to persuade shoppers who find your ecommerce site, ultimately making it to a product ...
Senior Digital Marketing Manager, SEO

This year a bunch of our engineers from our Sydney office attended GopherCon AU at University of Technology, Sydney, in ...
David Howden &
James Kozianski

Second only to personalization, conversational commerce has been a hot topic of conversation (pun intended) amongst retailers for the better ...
Principal, Klein4Retail

Algolia’s Recommend complements site search and discovery. As customers browse or search your site, dynamic recommendations encourage customers to ...
Frontend Engineer

Winter is coming, along with a bunch of houseguests. You want to replace your battered old sofa — after all, the ...
Search and Discovery writer

Search is a very complex problem Search is a complex problem that is hard to customize to a particular use ...
Co-founder & former CTO at Algolia

2%. That’s the average conversion rate for an online store. Unless you’re performing at Amazon’s promoted products ...
Senior Digital Marketing Manager, SEO

What’s a vector database? And how different is it than a regular-old traditional relational database? If you’re ...
Search and Discovery writer

How do you measure the success of a new feature? How do you test the impact? There are different ways ...
Senior Software Engineer

Algolia's advanced search capabilities pair seamlessly with iOS or Android Apps when using FlutterFlow. App development and search design ...
Sr. Developer Relations Engineer

In the midst of the Black Friday shopping frenzy, Algolia soared to new heights, setting new records and delivering an ...
Chief Executive Officer and Board Member at Algolia

When was your last online shopping trip, and how did it go? For consumers, it’s becoming arguably tougher to ...
Senior Digital Marketing Manager, SEO

Have you put your blood, sweat, and tears into perfecting your online store, only to see your conversion rates stuck ...
Senior Digital Marketing Manager, SEO

“Hello, how can I help you today?” This has to be the most tired, but nevertheless tried-and-true ...
Search and Discovery writer
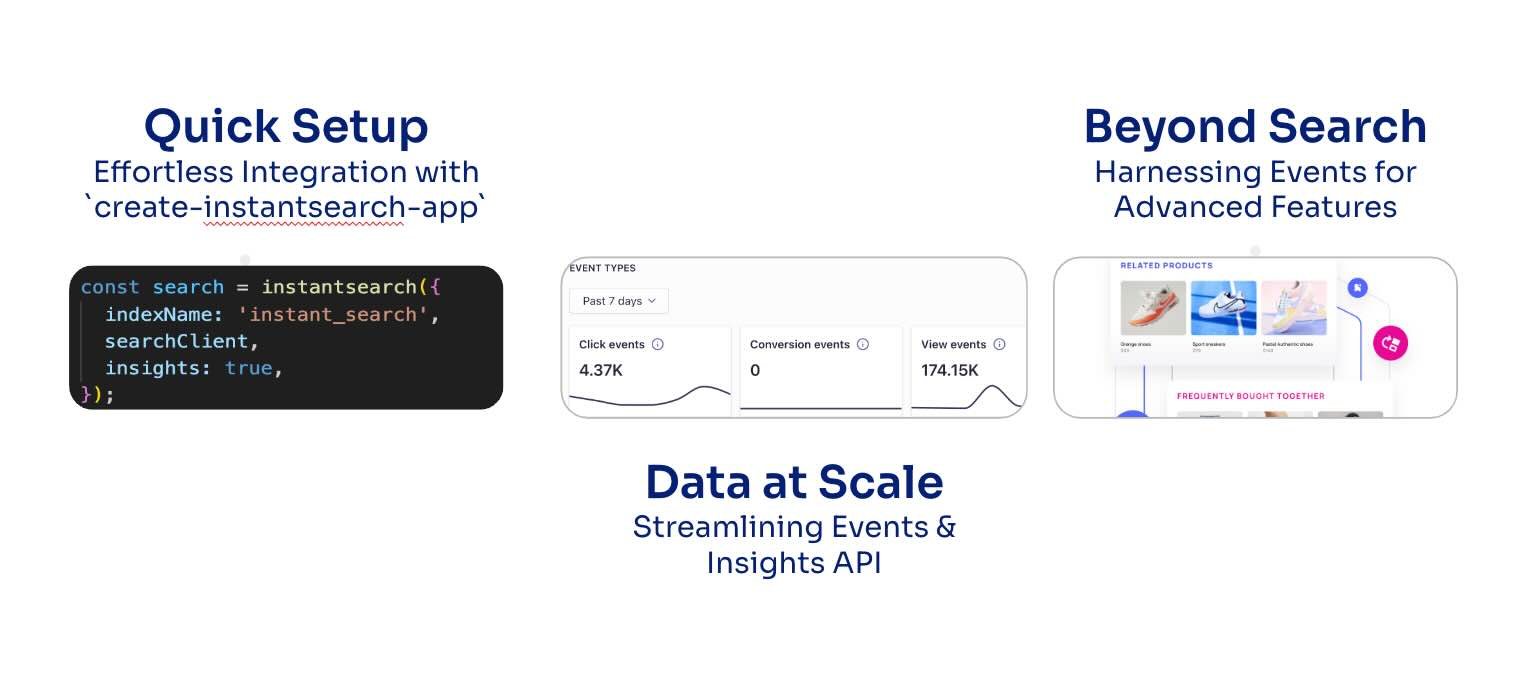
A good starting point for building a comprehensive search experience is a straightforward app template. When crafting your application’s search interface, InstantSearch and Autocomplete are two incredible features to begin with and they take less time to implement than brewing a cup of coffee.
Online search is more than just a query; it’s a journey of discovery. InstantSearch contains the building blocks needed to craft that perfect search journey. Its suite of libraries are tailored for various web and mobile frameworks.
While InstantSearch allows you to quickly build a search interface into your frontend application, the Autocomplete library displays real-time suggestions, completing the user’s thoughts and providing the most relevant content while they type their query. It is intuitively predictive, incredibly efficient, and introduces the user to new avenues of content.
This content was originally presented at Algolia DevBit
Though there are a number of front-end library options for setting up InstantSearch and Autocomplete, including React, Vue, Angular, iOS, Android, and Flutter, for this quick tutorial we’ll use Algolia’s vanilla JS option. (Note: you’ll need Node.js version 8 installed.)
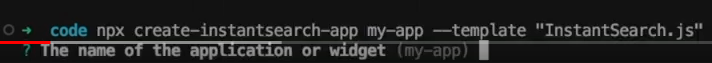
From the terminal, navigate to your applications root directory. Simply run the command npx create-instantsearch-app my-app —template “InstantSearch.js” and follow the instructions:

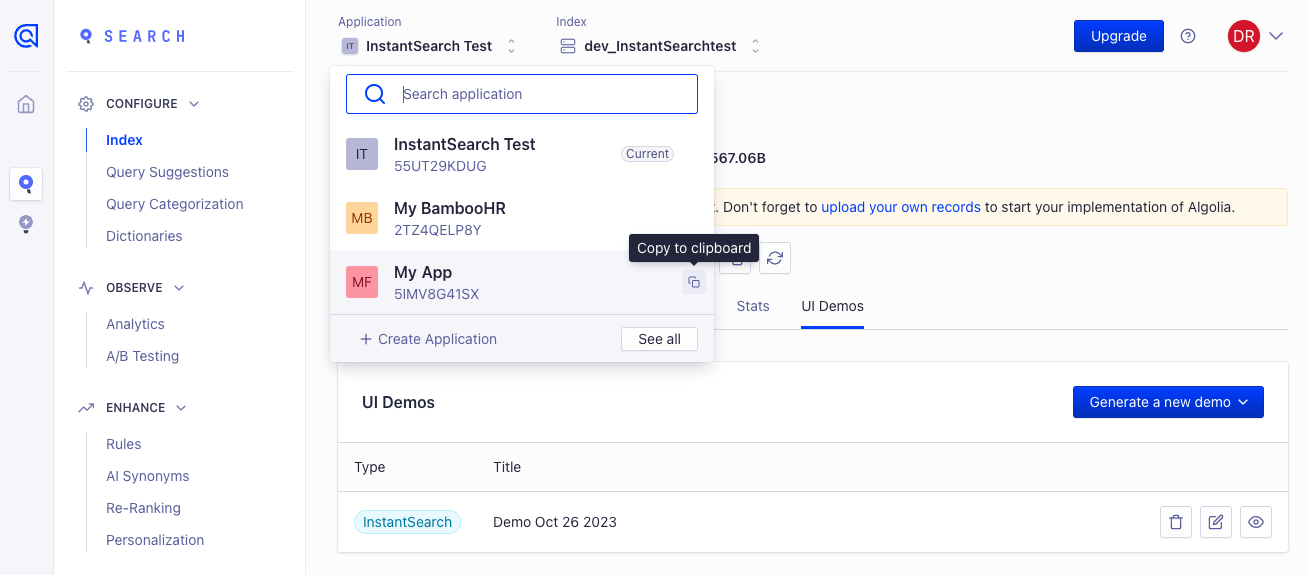
InstantSearch comes prepackaged with the app ID and an API key configured to Algolia’s test data so you can start experimenting immediately. To swap the default credentials with your own data sets, navigate to your applications dropdown in the Algolia dashboard and click the copy button next to the application containing the data set.

InstantSearch offers a range of customization options to tailor the experience to your needs. You can specify the main indices for your search, attributes to display for faceting, and even select an option to use a regular search box instead of autocomplete.
You now have InstantSearch installed! Now let’s peek under the hood.
Navigate to your app and start it with npm start

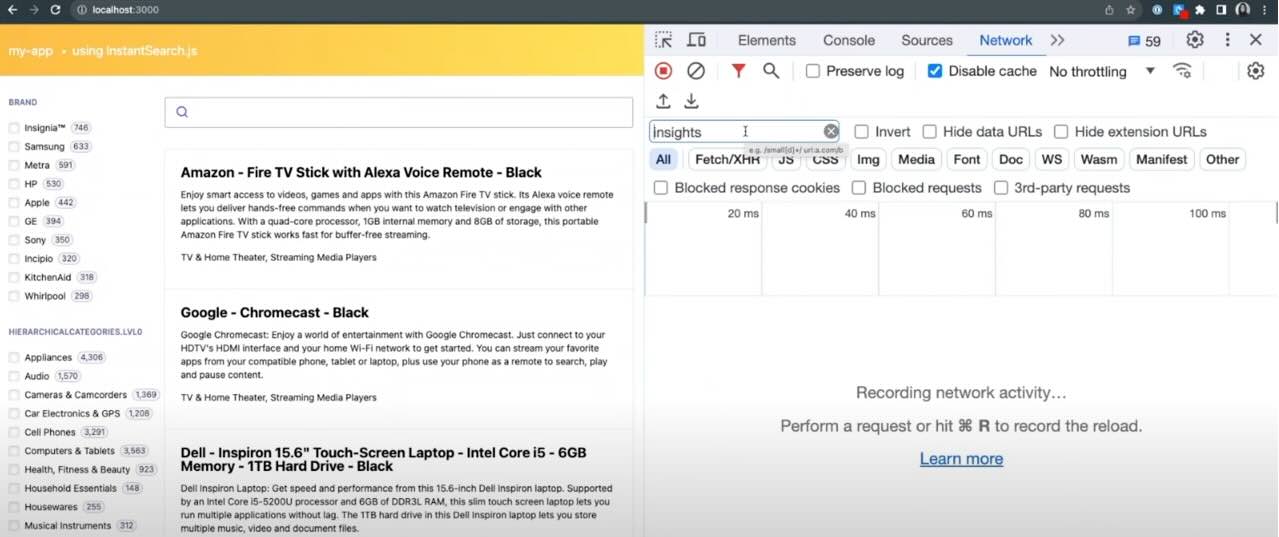
You can now view the hits component, filters, pagination, and the autocomplete search box. These components are the backbone of the dynamic search application. They integrate seamlessly and work in harmony to ensure the user search experience is efficient, fast, and intuitive.
Though InstantSearch and Autocomplete shape the UI, they don’t operate in isolation. They feed into the broader ecosystem, capturing user behaviors and data-driven feedback through events. Events are the network request triggered through various actions such as viewing a page or clicking an item. They are at the heart of Algolia’s powerful search capabilities and create a valuable feedback loop, linking user actions to search results. This data informs A/B testing, powers recommendation features, and drives vector search.
The events setup is encapsulated behind a single option in Algolia’s app.js file which is set to false by default They are received in the Insights API. Set the option to true to start the sending of events.
To observe events being sent in real-time, open the browser dev tools, navigate to the network tab, and filter by insights.

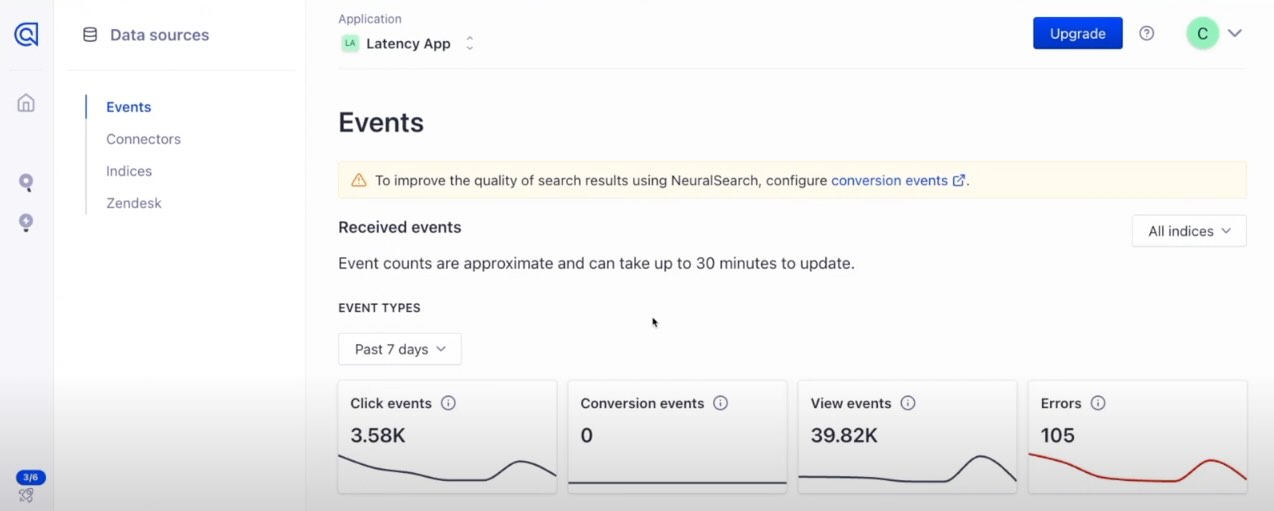
Once configured, the next crucial step is to validate events in the events hub to ensure they are sent accurately and effectively. The events hub is a centralized dashboard that provides a comprehensive overview of all events received and their destinations. By regularly checking the events hub, you can proactively identify any discrepancies or issues.

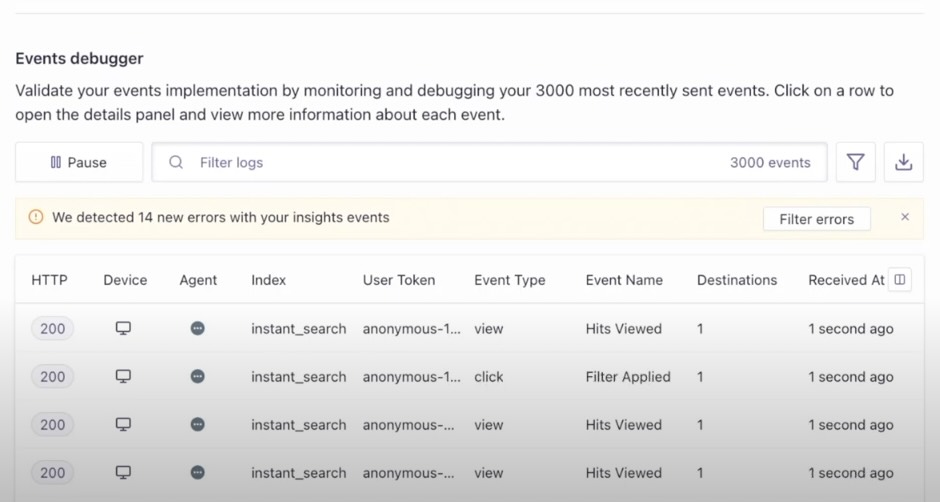
Within the events debugger you can validate each event to ensure it is captured with the correct parameters and in the correct context.

This validation process is crucial as it ensures that the feedback loop between user actions and search results remains robust and reliable.
These interactions are the driving force behind Algolia’s features. As your search interface evolves and you integrate advanced Algolia features like AI-powered NeuralSearch, a correct event configuration ensures that the data can be harnessed effectively to provide an intuitive and adaptive search experience.

You can further enhance the search interface with filters (which allow users to refine their results to their exact requirements) and pagination (which ensures that users can navigate extensive results with ease).
But the most crucial component is speed, and it is already built into Algolia’s DNA. Algolia’s lightning fast results ensure that users not only get the answers they seek, but that they get them instantly.
InstantSearch combined with Autocomplete do more than enhance the search experience – they transform it – ensuring that users are not just searching but discovering. The benefits include increased user engagement, reduced bounce rates, and a search experience that works like magic.
To learn more about how Algolia can transform the search and discovery experience, request a demo today.
Powered by Algolia Recommend